最近,电脑笔记网发现自己 WordPress 网站顶部的工具栏上内容有点多,也看到有小伙伴在问 WordPress 顶部工具栏怎么自定义,那么我们就来出一期教程,教教大家 WP 顶部工具栏怎么移除图标,有需要的小伙伴可以对照文章来学习一下。

WP 顶部工具栏怎么移除图标
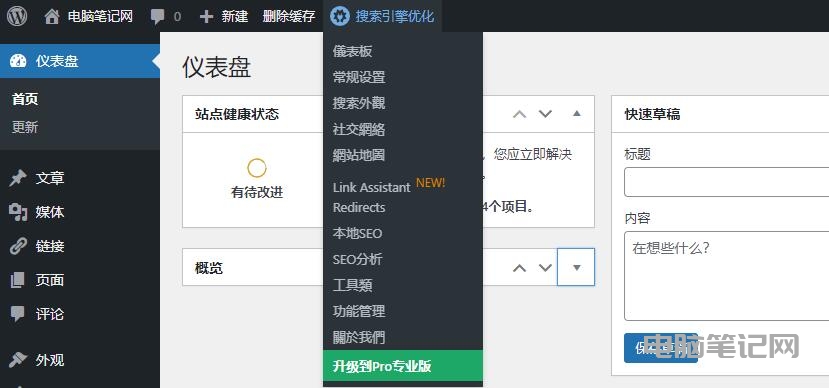
有些 WP 站长登录后会在顶部出现一个工具栏,如果不想看到工具栏上的图标,可以在当前主题的 function.php 中插入下列代码:
add_action('admin_bar_menu', function($wp_admin_bar){
$wp_admin_bar->remove_menu('wp-logo');
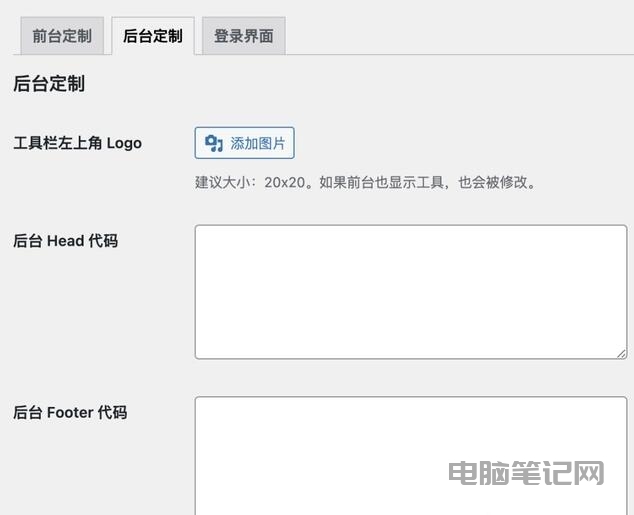
}, 11);你要是觉得原来的图标不好看,也可以自定义它,可以使用插件“WPJAM Basic”来实现,安装、启用后直接上传自定义的图标;

WordPress 顶部工具栏怎么自定义
除了移除或更换图标之外,我们还可以自己添加一些自定义链接,下面的代码进行了详细的注释,会写代码的小伙伴可以看看,我就不赘述了:
add_action('admin_bar_menu', function($wp_admin_bar){
$wp_admin_bar->add_menu([
'parent' => false, // 'false' 为添加主菜单,紫菜蛋请输入父级菜单的 ID
'id' => 'order', // 自定义链接的 ID,会生成“wp-admin-bar-{id}”的 ID,可以通过自定义工具栏菜单的图标
'title' => '订单', // 自定义链接标题
'href' => admin_url('admin.php?page=orders'), // 链接地址
'meta' => false // 用来设置自定义链接属性选项的一个数组:array( 'html' => '', 'class' => '', 'onclick' => '', target => '', title => '' );
]);
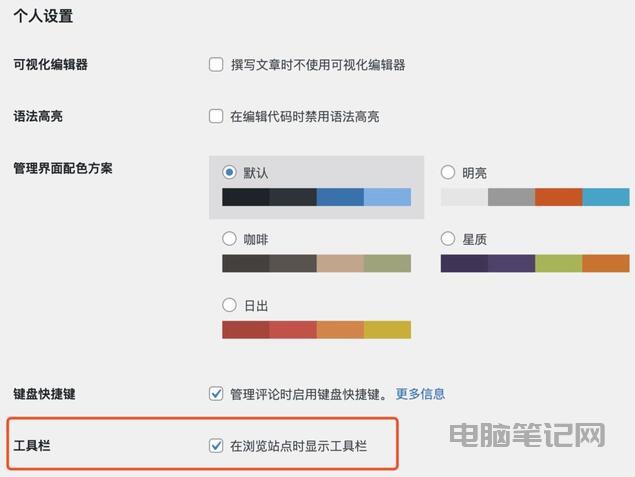
}, 90); // 可以通过调整这个数字来调整工具栏菜单的位置WordPress 顶部工具栏如果不喜欢可以直接移除掉,进入 WP 后台,找到“用户”点击进去,在不想显示 WordPress 顶部工具栏的用户上点击,找到“工具栏”,将“在浏览站点时显示工具栏”前面的“√”去掉即可;

以上这些就是 WordPress 顶部工具栏怎么自定义的内容,有需要移除这个工具栏的小伙伴可以来看看,顺便再学习一下怎么自定义工具栏,希望这次的分享能够帮助大家解决 WP 顶部工具栏怎么移除图标的问题。