小伙伴们浏览网页是经常会用到“翻页”的功能,在网站内容较多的时候手动输入页号跳转翻页就能大大加快浏览效率,那么 WordPress 怎样手动输入页号跳转翻页呢?电脑笔记网找到了相关的代码,现在就将 WP 手动输入页号跳转翻页实现代码分享给大家。

WordPress 怎样手动输入页号跳转翻页
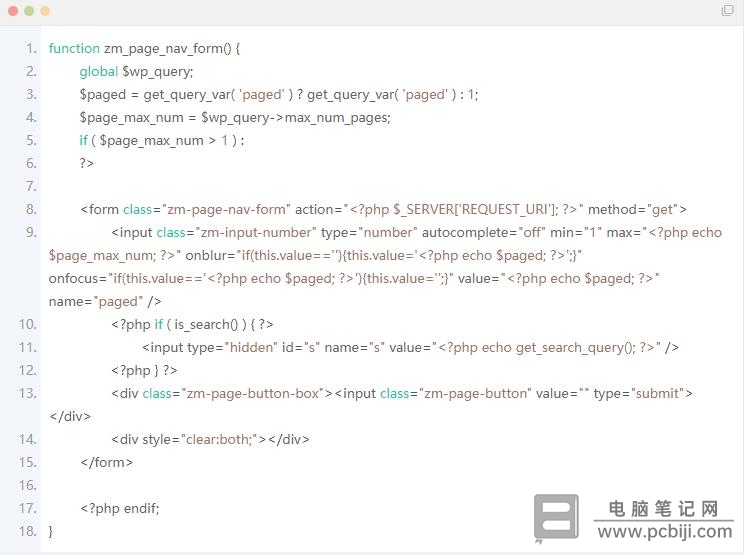
WP 手动输入页号跳转翻页代码实现了显示当前页号的功能,在输入非数字字符、超出最大页数或者小于数字 1 时会禁止跳转,支持在搜索结果页进行翻页,点击输入框可以自动清除当前页号数字,方便了页号的输入,完整的代码贴在下方了。

将上面的代码复制进当前主题的 functions.php 中,在适当的位置调用,调用代码如下:

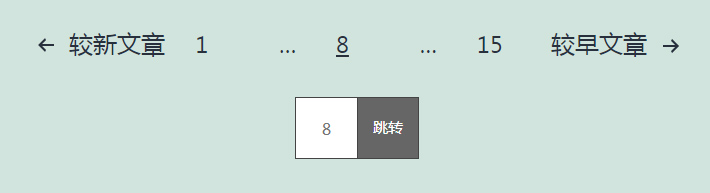
下面是 WP 手动输入页号跳转翻页样式预览,样式是依据 WP 默认主题 Twenty Twenty-One 写的,可能并不太适合其它主题,小伙伴们可根据自己主题样式做相应修改,想显示输入框的箭头,删除最后有注释的隐藏代码即可。

.zm-page-nav-form {
width: 126px;
font-size: 16px;
margin: 0 auto;
}
.zm-input-number:focus,
.zm-input-number:hover {
background: #ddd;
}
.zm-input-number {
float: left;
width: 62px;
height: 62px;
text-align: center;
margin: 0 !important;
border: 1px solid #444 !important;
border-right: none !important;
}
.zm-page-button-box {
position: relative;
float: left;
}
.zm-page-button-box:after {
position: absolute;
top: 18px;
right: 16px;
content: "跳转";
color: #fff;
font-size: 15px;
pointer-events: none;
}
.zm-page-button {
float: left;
width: 62px !important;
height: 62px;
text-align: center;
background: #666 !important;
border: 1px solid #444 !important;
}
.zm-page-button:hover {
background: #444 !important;
border: 1px solid #444 !important;
}
/** 隐藏箭头 **/
.zm-page-nav-form input::-webkit-outer-spin-button,
.zm-page-nav-form input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
.zm-page-nav-form input[type="number"]{
-moz-appearance: textfield;
}以上这些内容就是 WP 手动输入页号跳转翻页实现代码,有需要的小伙伴可以来自取了,大家复制回去还是尽量根据自己的 WordPress 主题修改一下样式,这样才美观一些,希望上面的代码能够帮助到大家,以后有关于 WordPress 的问题也可以来问电脑笔记网。