相信已经有不少 WordPress 站长都听说过 WebP 图片了,这种格式的图片有很多优点,现在慢慢的开始流行起来了,那么 WordPress 站怎么使用 WebP 格式图片呢,电脑笔记网现在就来给大家讲一讲。今天争取给大家多介绍一点 WebP 格式图片的知识,有兴趣的小伙伴不要错过了。

什么是 WebP 格式图片
WebP 图片是一种由我们熟知的“谷歌”开发出来的一种图片格式,WebP 图片格式在不牺牲画面质量的情况下减小了图片的文件大小,与 PNG 和 JPEG 相比,图像格式能够将文件大小减少多达 26%-34%,这可以为我们节省很多服务器磁盘空间。
文件大小降低了,那么网站的加载速度就会得到相应的提升,这会带来一系列的好处,比如:更好的 SEO 排名、更少的服务器带宽消耗、更快的网站加载速度等等,有这么多好处,我们当然要使用 WebP 格式的图片了。
目前,主流的浏览器基本都已经支持了 WebP 图片,作为 WP 站长,我们已经不需要额外担心用户那边的情况了,只需要看自己的 WordPress 支不支持 WebP 图片。

WP 站使用 WebP 格式图片详细教程
如果你使用的是 WordPress 5.8 及以上的版本,那么恭喜你,你可以直接将 WebP 图片上传到你的“媒体库”,添加到文章或页面中,与你之前上传 png 或者 JPEG 的过程是一样的,只要用户的浏览器支持,那么 WebP 图片就能正常显示。
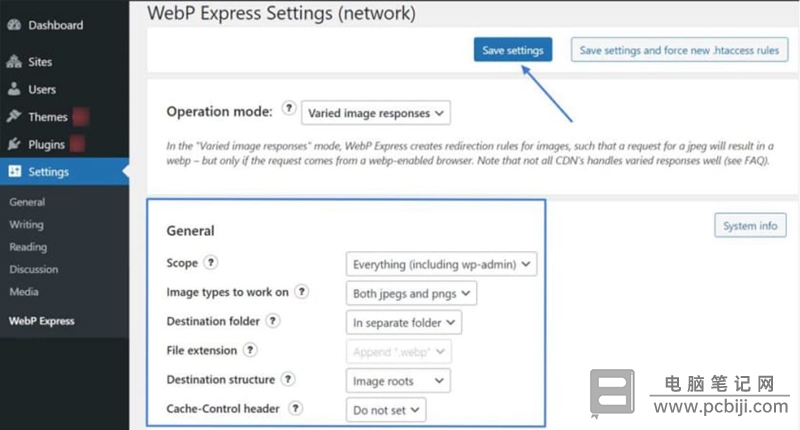
我们为了照顾所有用户的情况,当然要考虑用户浏览器不支持 WebP 图片的情况,这个时候我们就需要借助于一款叫做“WebP Express”的插件来解决问题了。“WebP Express”会在不支持 WebP 图片的浏览器中提供 PNG 或者 JPEG 格式的图片给用户,让用户也能正常浏览你的网站。如果你不想安装插件,那么笔者之后建议你将 WebP 图片重绘成 PNG 或者 JPEG 图片插入到文章或页面中。

以上内容就是 WP 站使用 WebP 格式图片详细教程,笔者觉得有能力制作 WebP 图片的站长还是大胆的在 WordPress 中使用吧,我们也要积极拥抱新事物啊,毕竟给我们带来的好处是多多的,何乐不为呢!