有不少设计师在制作海报时需要用到镂空字,镂空字看上去很有设计感,制作起来也比较简单,有兴趣学习的小伙伴可以来看看 PS 制作镂空字详细教程。电脑笔记网今天分享的 PhotoShop 怎么制作镂空字教程适合制作在贺卡上,有需要的小伙伴可以学过去跟喜欢的人表白吧!
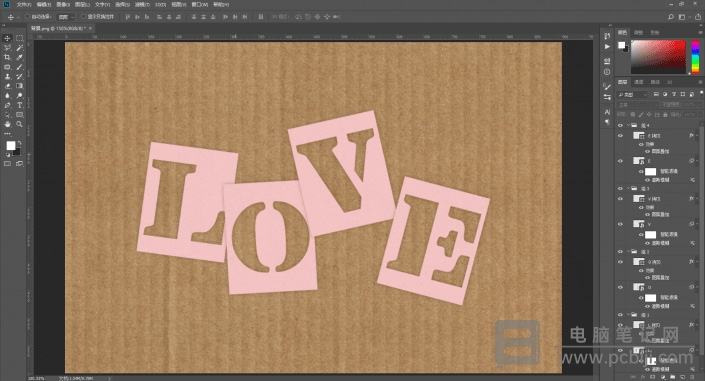
先来看下效果图,镂空字的效果是不是很足呢。

这是我们今天需要使用到的素材图,大家可以自行下载;

PhotoShop 怎么制作镂空字
1、首先,我们在 PhotoShop 中导入上面的素材图作为背景;

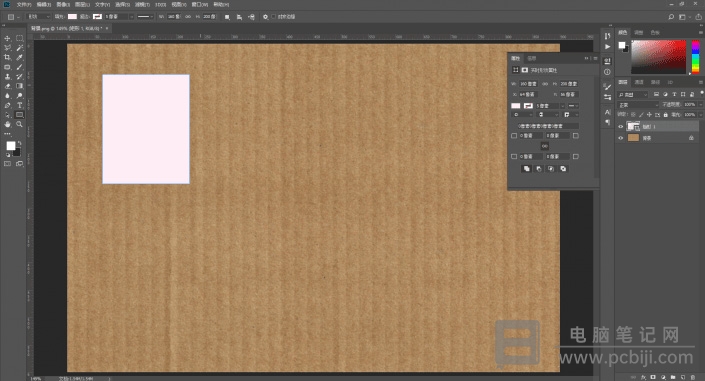
2、接着使用“矩形工具”,用鼠标左键再画布上单击一下,将参数设置为:160×200,然后“回车”,这样我们就创建出了一个矩形,然后将矩形填充颜色,颜色色值为:#ffcdcd;

3、在自己的电脑中找到合适的字体,在边上输入字母“L”,效果如下图所示;

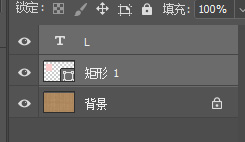
4、然后按住键盘上的“Shift”键,同时选中字母“L”和矩形图层,在 PhotoShop 软件的顶端工具栏里点击垂直居中对齐和水平居中对齐两个按钮;


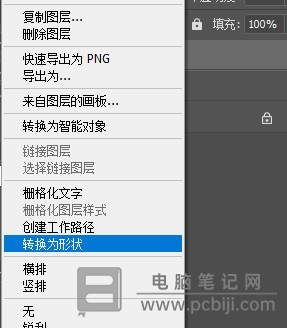
5、接下来,需要单独选中字母“L”的图层,使用鼠标右键“图层”->“转换为形状”;

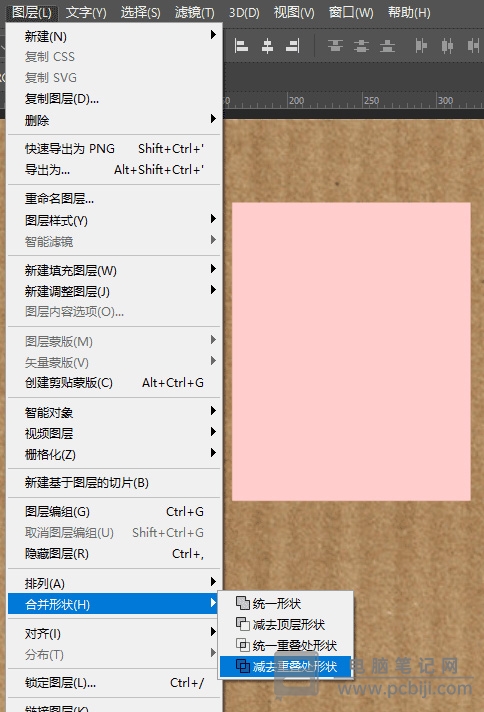
6、将字母“L”的图层移动到矩形图层的下方同时时选中字母“L”的图层和矩形图层,点击“图层”->“合并形状”->“减去重叠形状”,这样就得到一个矩形图层了,效果如下图所示;


7、这时,我们选中合并得到的矩形图层,使用快捷键“Ctrl+J”复制一份,将下方的矩形填充颜色,色值为:#afaba3,这里为了方便操作,可以将上面的矩形图层隐藏起来,关掉图层前面的“眼睛”就行,这里就是 PhotoShop 制作多了积累的经验了;

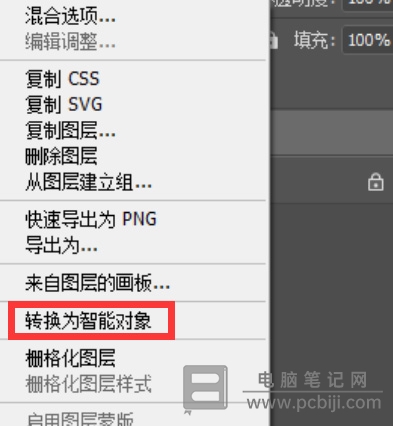
8、然后鼠标右击这个灰色的矩形图层,点击“转换为智能对象”;

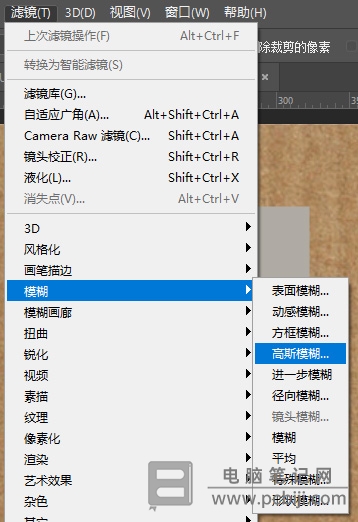
9、我们要对它做个“高斯模糊”,点击“滤镜”->“模糊”->“高斯模糊”;

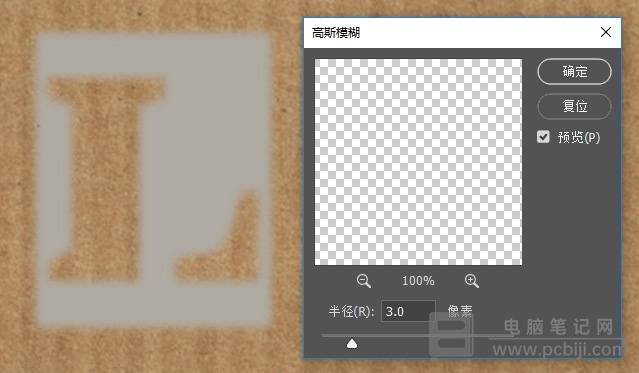
设置“高斯模糊”的半径为:3.0,不用太大;

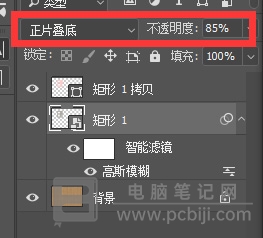
10、然后将这个灰色矩形的混合模式设置为正片叠底,设置“不透明度”为:85%,大家也可以使用其它的百分比,这个没有固定数值;

11、现在打开上面矩形图层的“眼睛”,这时我们可以看到,现在这个卡片已经有了影子,让它看起来有些立体了,效果更好些;
12、我们将上面制作的文档放一边,在新的文档中导入一个纸张纹理的素材图,这个素材图大家可以到网上找找;

13、然后点击“编辑”->“定义图案”,将它定义为图案,然后关闭掉这个文档,后面再用,回到之前的做镂空效果字母的文档;
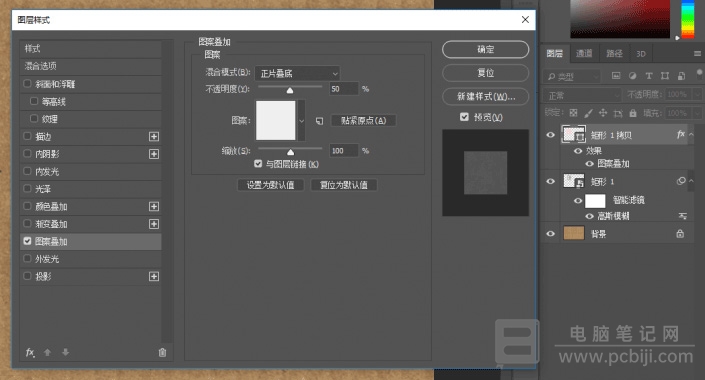
14、我们用鼠标左键双击上方的矩形图层,为它添加一个“图案叠加”,图案就选择我们刚才定义的纸张纹理的图案,将“混合模式”设置为“正片叠底”,设置“不透明度”为:50%;


现在,这个卡片的镂空效果是不是更加逼真了!
15、接下来就是重复动作了,我们用同样的方式制作剩下的字母,然后将它们按照喜欢的方式放置;

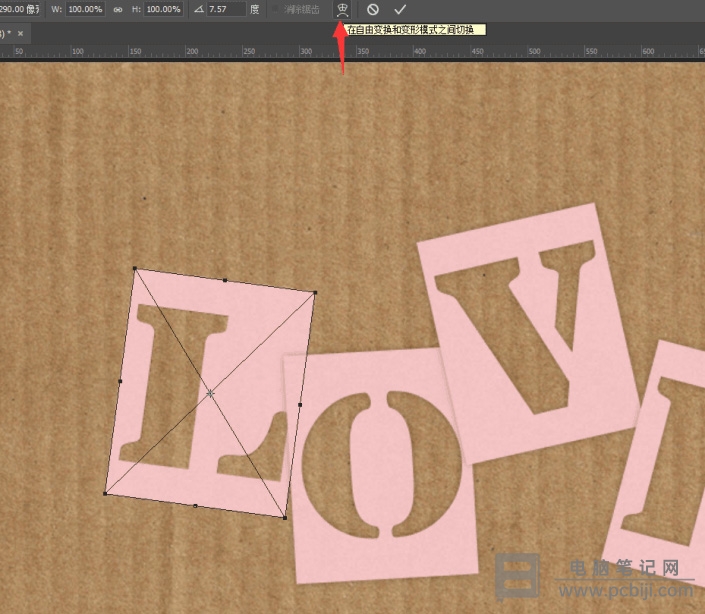
16、这里我们可以选中某个卡片的阴影,比如这里我们选中了字母“L”的阴影图层,然后使用快捷键“Ctrl+T”,再点击 PhotoShop 软件顶端的“变形模式”按钮;

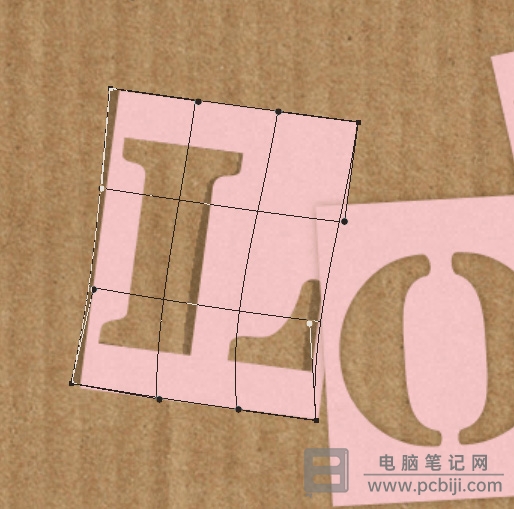
大家可以自己随意的去拖动变形,目的是为了让这个字母看上去阴影更自然一些;

这样,这个字母“L”就有了一种动态的感觉。

其它字母如果需要阴影也可以按照同样的方法来操作,这样 PS 制作镂空字详细教程就给大家讲完了,是不是除了繁琐一点,其实还不怎么难呢。笔者建议有兴趣的小伙伴可以换点其它的内容来操作一下,这样可以加深学习的印象,以后就会知道 PhotoShop 怎么制作镂空字了。
转载请注明:电脑笔记网 » PhotoShop怎么制作镂空字_PS制作镂空字详细教程