最近,电脑笔记网接到小伙伴求助问 PhotoShop 怎么制作 GIF 故障效果字体,笔者一时间还没有能够明白,小伙伴给了示例后才想起来。这种故障效果的找字体,最近比较流行,有点像以前电视机信号不好时所呈现的画面,PS 制作起来还是比较好操作的,小伙伴们可以通过 PS 制作 GIF 故障效果字体详细教程来学习一下。
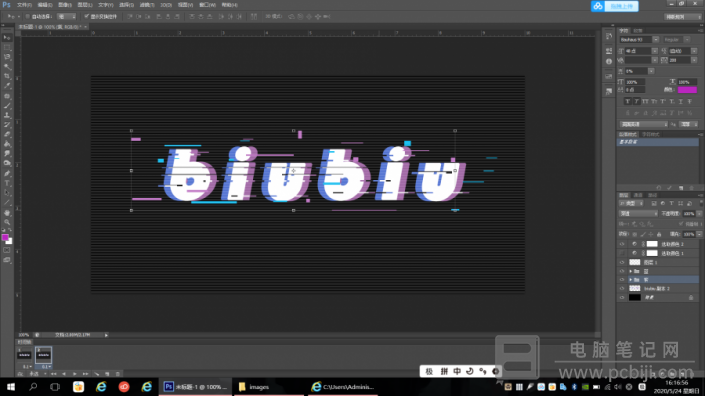
依然是先看看效果图,是不是像电视机信号不好的样子呢;

PS 制作 GIF 故障效果字体详细教程
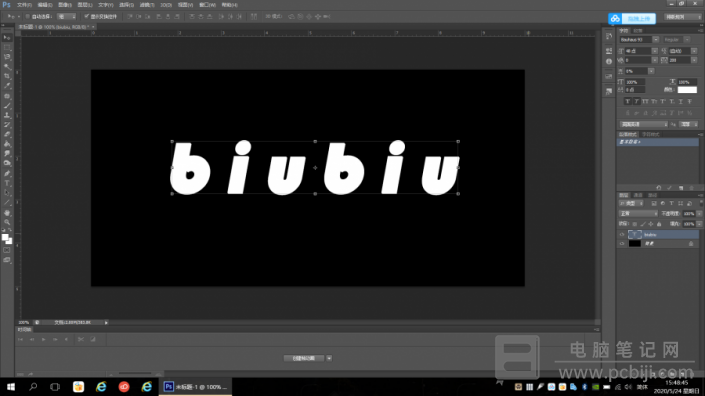
1、打开 PhotoShop 软件,新建一个 10×5 厘米,像素为:300 的空白图层,将它填充为黑色,选一个字体,输入汉字或字母,颜色为白色,设置为斜体;

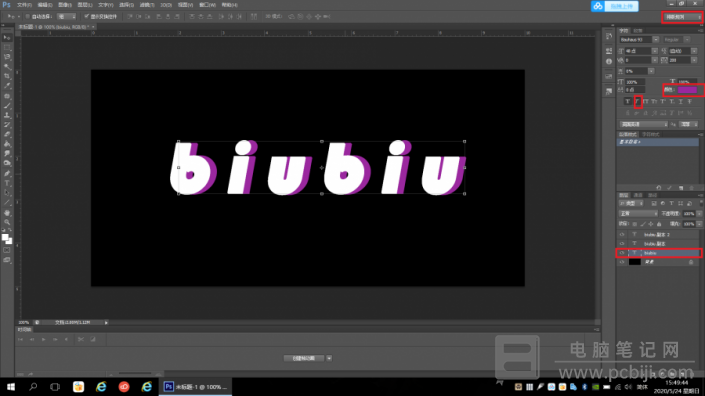
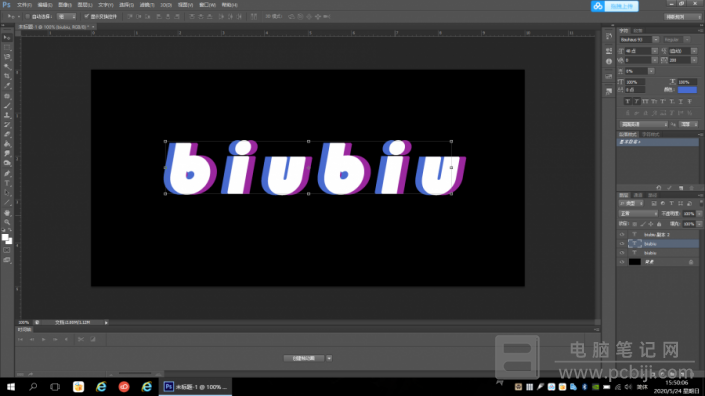
使用快捷键“ctrl+j”复制两层,然后选中底层将颜色改为紫色,然后将图层向右移动 4 个像素,选中中间一层将颜色改为蓝色,将图层向左移动 4个像素,按住 ctrl 键并点击三个文字图层,使用快捷键“ctrl+e”将它们合并成一个图层;


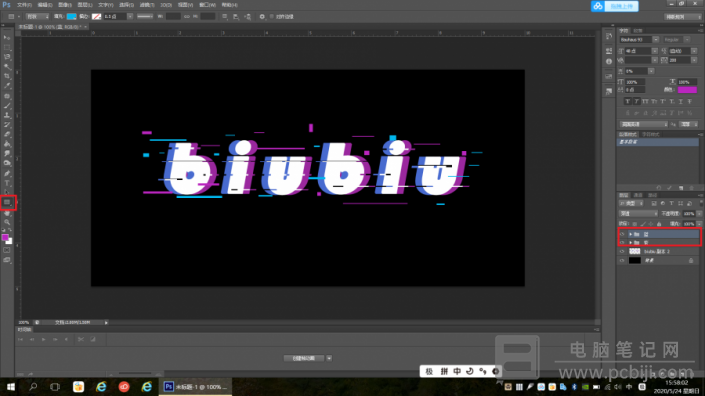
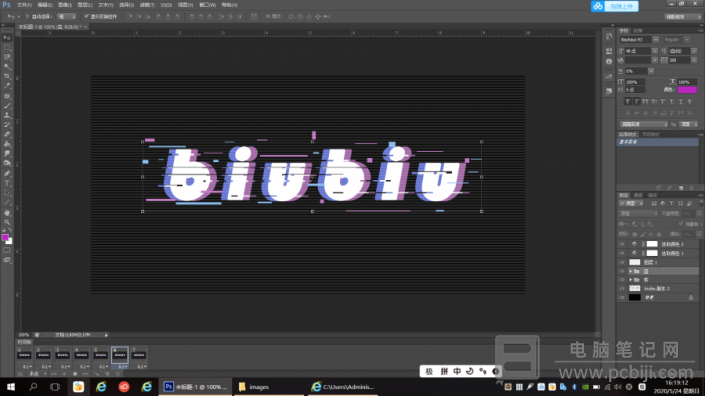
再用矩形选框工具拉出并用移动工具改变位置,做出故障效果,故障效果可以参考下面的图;

2、再新建一个 10×5 厘米空白图层,填充为黑色,用直线工具描边白色,填充无,粗细为:0.5 的线拉出一条直线,复制一层,使用快捷键“ctrl+t”,将图层往下移动 2-3 个像素,使用快捷键“ctrl+shift+alt+t”复制到满为止,然后隐藏背景图层,保存为 png 式;将保存的故障效果图导入,设置不透明度为:35% 左右;

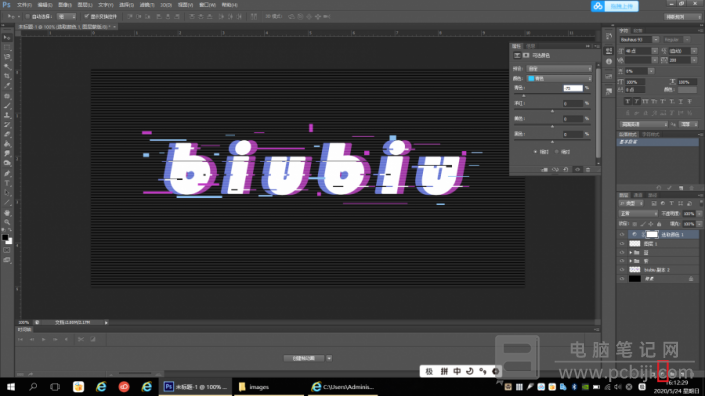
3、这时再添加一个可选颜色,我们可以选择青色,其值为:-75,再添加一个可选颜色,选择洋红,其值为:-60;

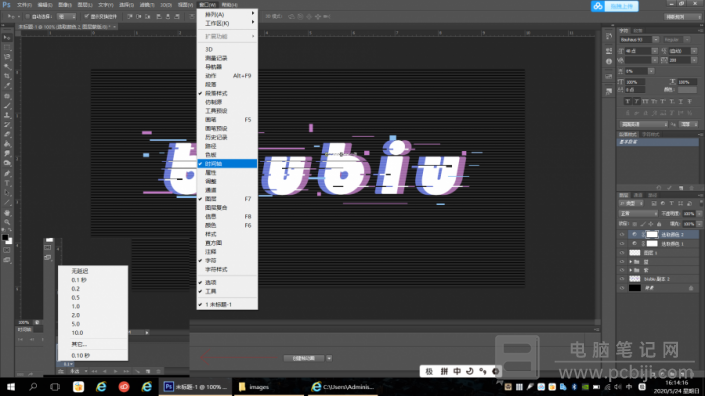
4、再依次点击菜单栏上的“窗口”->“时间轴”,点击创建帧动画,时间设置为:0.1 秒,循环次数为永远;

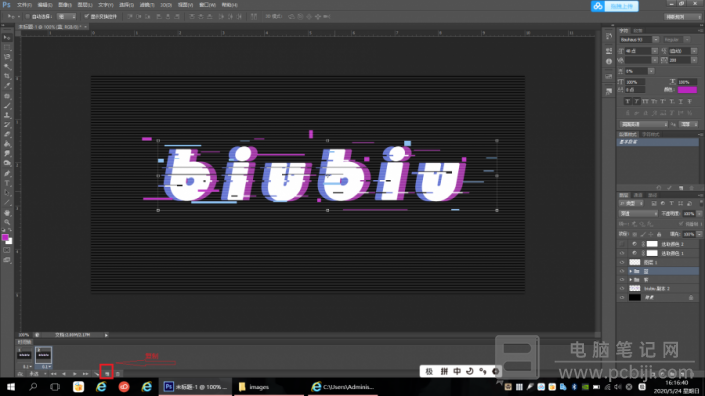
再复制一帧,隐藏选取颜色 1,并向右移动紫色组 2-3 个像素,复制一帧;打开选取颜色 1,隐藏选取颜色 2,并向左移动蓝色组 2-3 个像素,复制一帧;


这时候,需要我们再打开选取颜色 2,隐藏选取颜色 1,并向左移动紫色组 2-3 个像素,复制一帧;再次隐藏选取颜色 2,并向右移动蓝色组 2-3 个像素;复制一帧;打开所有图层,复制一帧,点击播放即可,这里的操作有点绕,大家要注意一下;

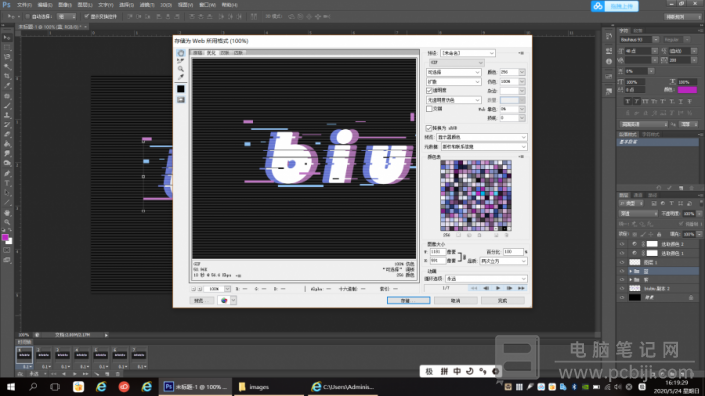
5、使用快捷键“ctrl+shift+alt+s”将图片保存为 GIF 格式,这样我们基本就制作完 GIF 故障效果字体了。

以上这些内容就是 PhotoShop 怎么制作 GIF 故障效果字体的教程,小伙伴们是不是觉得有点绕了,大家在制作的时候自己一点,应该能够搞得定的。GIF 故障效果字体还是很酷炫的,这个以后用到的地方还很多,希望大家都能学得会。